Содержание
Доброго времени, дорогие читатели моего блога! Сегодня познакомлю вас с такой фишкой как скрытия, отключения какого-либо блока непосредственно из самой админки cms WordPress.
Для чего это
Скрытие блоков может понадобится к примеру, на тех же лендингах, когда нам, нужно скрыть карту, таймер или какую-то контактную информацию, которая на данный момент не актуальна.
А если вы разрабатываете интернет магазин, то у одного товара может быть блок с определенными характеристиками, а у другого его нет или он вовсе другой. Вот для этого как раз и осуществлен самими разработчиками такой функционал в своих дополнениях.
2 плагина
Методов как это реализовать есть несколько, но я буду использовать, наверное, самый популярный, а это при помощи плагина от известных разработчиков — ACF - Advanced Custom Fields. Конечно, есть еще одно не менее функциональное решение — Carbon Fields, но это уже не для «маленьких».
Установка

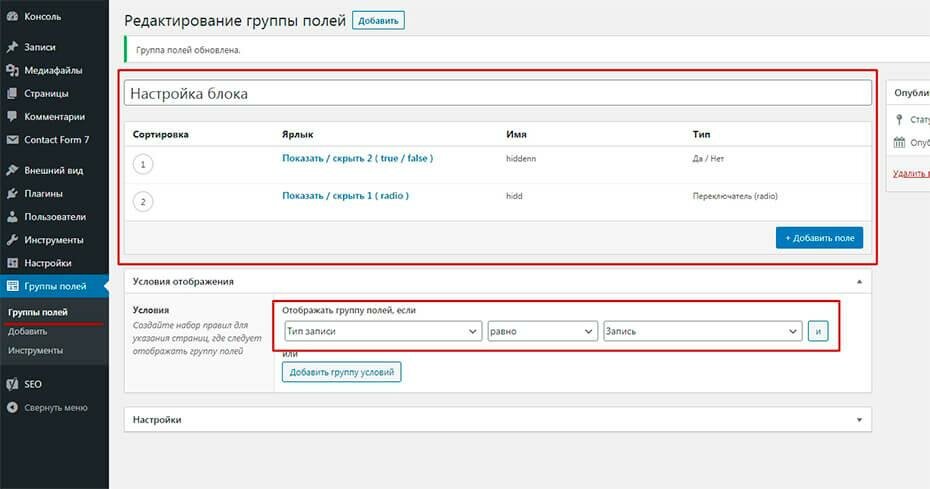
Первым делом скачиваем плагин – ACF из самой админки WordPress, бесплатной версии вполне достаточно. Далее, нам нужно создать «группу полей» и указать где ее отображать. В примере, я буду выводить внизу поста 2 заголовка h1 для наглядности.

В этом плагине можно пойти «двумя путями». Первый это создать ТИП поля Да / Нет (или true/false), а второй – создать поле Переключатель (radio).
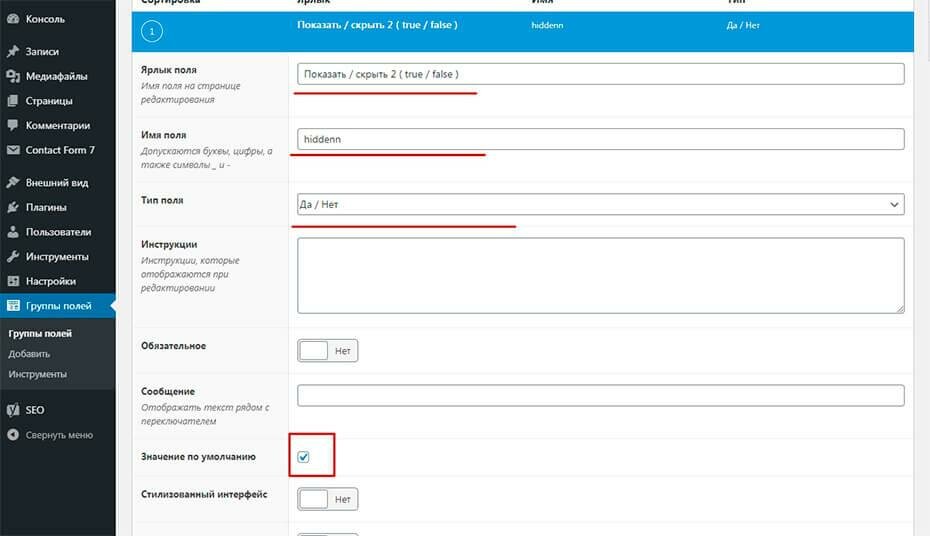
Первое поле — «Да / Нет»

Особо оно в настройках не нуждается, стоит только указать название, имя (уникальное) и поставить чекбокс если поле должно быть выбрано по умолчанию.
Читайте также:
- Удаляем атрибуты Type у скриптов и стилей WordPress
- Добавляем атрибуты Defer & Async для скриптов WordPress
- WordPress: пропали картинки из постов. Виноват srcset
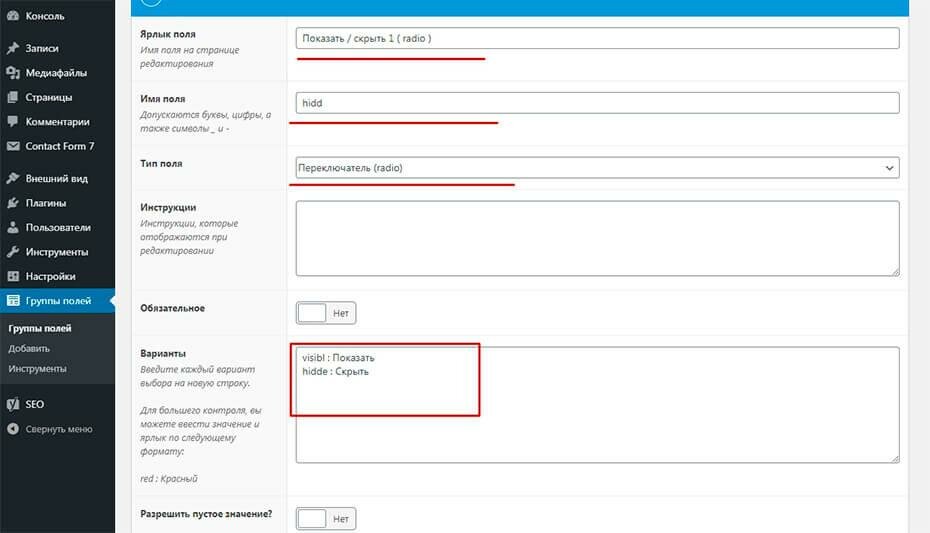
Поле «Переключатель (radio)»
Так же, как и с предыдущем, указываем те же данные, только добавляем еще и Варианты. Каждый вариант с новой строки и с уникальным именем. Формат или пример указан левее от самого поля.

Этот вариант хорош тем, что можно, как раз, показывать разные блоки, для разных страниц, путем выбора нужного какого-то одного. То есть получаем некую выборку.
Вывод полей
Следом, там, где нужно показать или скрыть какой-то код добавляем php вывод этих самых полей. Если готовый html уже есть, то просто оборачиваем его этими функциями.
/* Выводим поле «Да / Нет»
=================================== /*
// "hiddenn" - имя поля
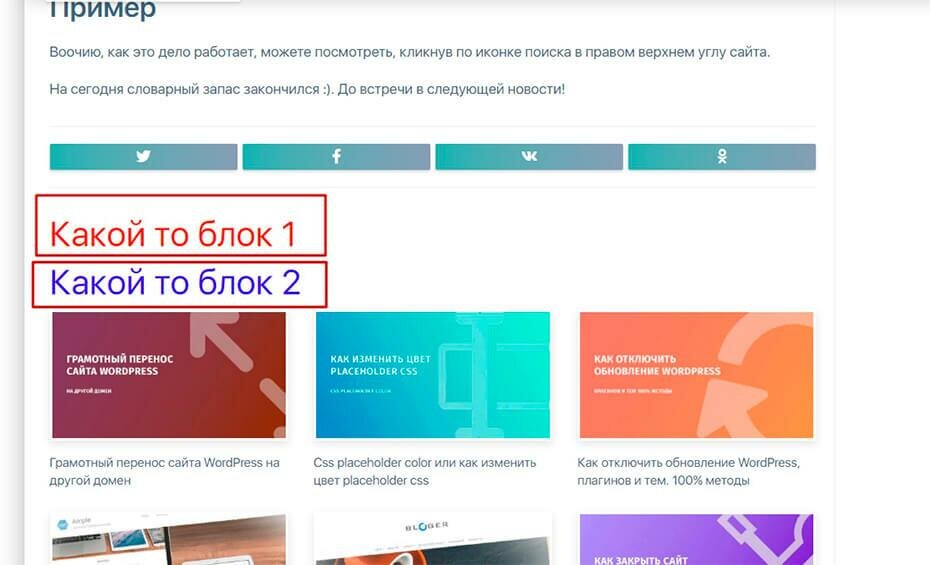
<?php if( get_field('hiddenn') ): ?>
<div><h1 style="color: red;">Какой то блок 1</h1></div>
<?php endif; ?>
/* Выводим поле «Переключатель (radio)»
=================================== /*
<?php
// Если выбран "вариант" "visibl"
if( get_field('hidd') == 'visibl' ) {
echo '<div><h1 style="color: blue;">Какой то блок 2</h1></div>';
}
?>
<?php
// Если выбран "вариант" "hidde"
if( get_field('hidd') == 'hidde' ) {
echo '<div><h1 style="color: black;">Какой то блок 3</h1></div>';
}
?>Админка
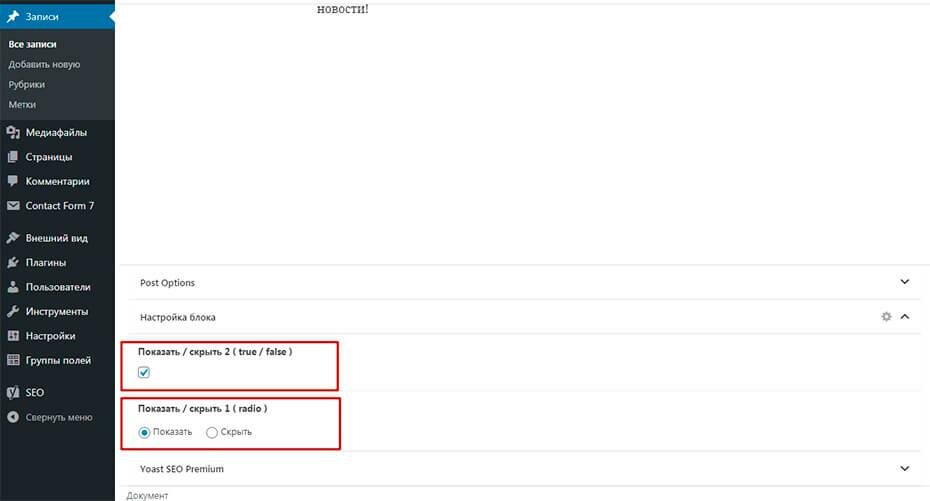
После всего проделанного, в моем примере, в каждой из записей внизу появятся необходимые настройки. Чекбокс и радио выбраны изначально, а это значит, что html блоки будут отображаться на сайте по умолчанию.

Как вам такое решение? Я считаю, что лучше, практичнее и быстрее по осуществлению, просто не найти. А там кто его знает, все работают «по-своему».
До встречи, с вами был Дмитрий!