Содержание
Алоха, коллеги! На связи как всегда Дмитрий! Сегодня расскажу, как правильно установить фоновое изображение для сайта WordPress. В добавок к этому, будем рассматривать комплекс самых простых методов по добавлению цвета, картинки, картинки — ссылки к фону.
Нет нужного функционала
Если говорить честно, то можно воспользоваться и сторонними плагинами, но они зачастую не имеют того функционала, который необходим. И поэтому, лучше уж добавить пару строк кода в шаблон, чем переделывать что-то готовое.
Решения
Вначале мы рассмотрим решение на простом коде, следом рассмотрим парочку плагинов, которые предоставляют нам функционал позволяющий сделать кастомный фон для сайта WordPress.
Преимущество решения кодом в том, что мы можем установить фоновое изображение для сайта не только на наш драгоценный движок, но и на другие cms и просто html проекты. И так, поехали!
Читайте также:
- Функциональная html карта сайта WordPress без плагина
- Грамотный перенос сайта WordPress на другой домен
- Форма комментариев WP: убираем тег h3, меняем текст в заголовке и кнопке
Код
Код ниже, просто добавляем в файл стилей – style.css или в inline формате. Если изменения не появились, то скорее всего стили, которые уже есть в шаблоне перекрывают эти. Попробуйте перенести код ниже в самый низ файла, или добавьте ко всем свойствам — !important
Добавляем цвет
body {
background-color: red !important; /* цвет */;
}Добавляем картинку
body {
background-image: url(http://cmswp.local/wp-content/...); /* Путь до картинки */
background-position: center center; /* Позиция начального положения */
background-size: cover; /* Размер / масштабность */
background-repeat: no-repeat; /* Повторение */
background-attachment: fixed; /* Прокрутка */
}Альтернатива

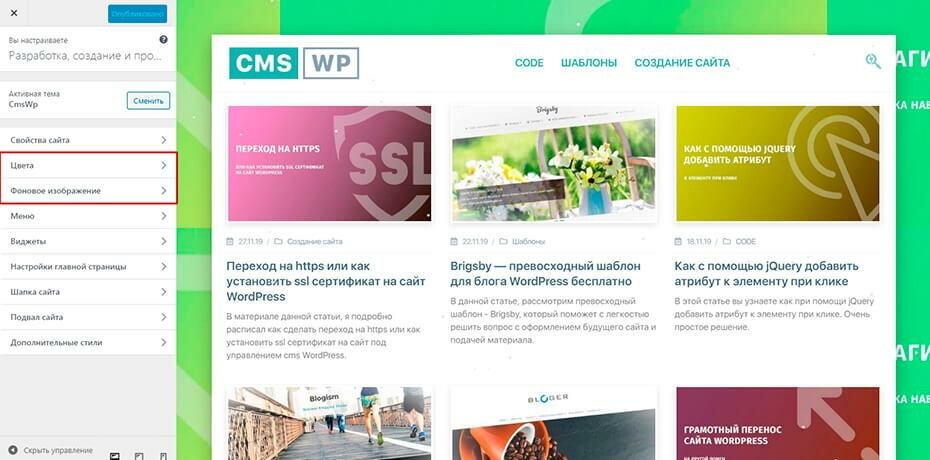
Решение ниже, объединяет вместе два предыдущих фрагмента кода в один и добавляет в стандартный кастомайзер движка эти опции. Функцию необходимо добавить в function.php в самый конец файла, перед закрывающим тегом ?> если таковой имеется.
Функция стандартная, описана в самом кодексе WordPress и работает с версии 3.4
$defaults = array(
'default-color' => '',
'default-image' => '',
'default-repeat' => 'repeat',
'default-position-x' => 'left',
'default-position-y' => 'top',
'default-size' => 'auto',
'default-attachment' => 'scroll',
'wp-head-callback' => '_custom_background_cb',
'admin-head-callback' => '',
'admin-preview-callback' => ''
);
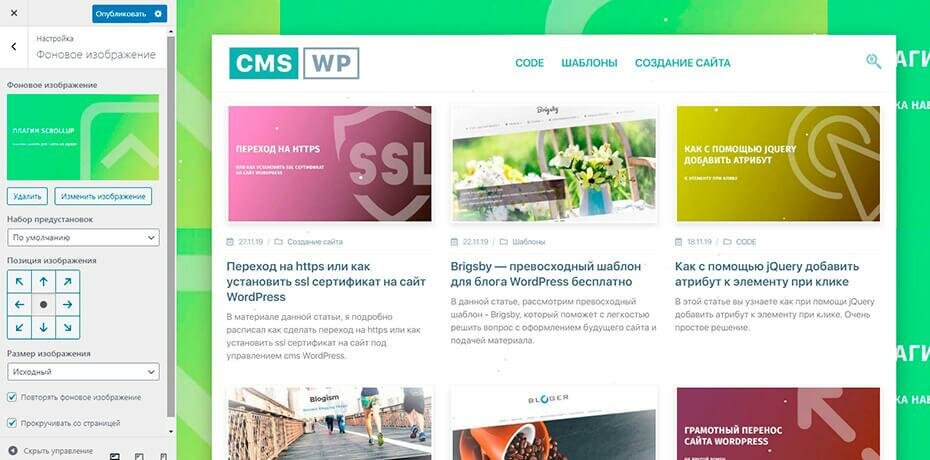
add_theme_support( 'custom-background', $defaults );Кстати, чуть не забыл, настройки изображения бэкграунда появятся только тогда, когда картинка будет выбрана.

Изображение — ссылка
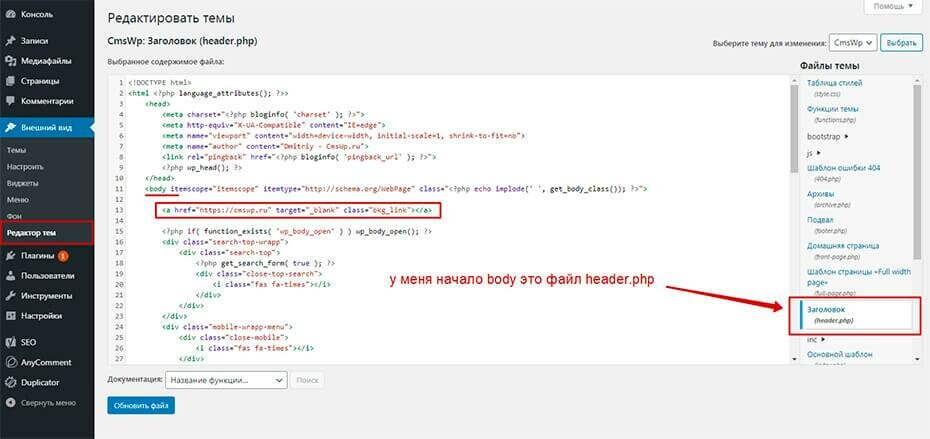
Идем в «Редактор тем» установленного шаблона, и после тега <body> вставляем ссылку.
<a href="/" target="_blank" class="bkg_link"></a>
Далее, прописываем необходимые стили чтобы ссылка «заливала» всю высоту и ширину html документа.
body {
position: relative;
}
.bkg_link {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
z-index: 0; /* Возможно придется регулировать */
background-image: url(http://cmswp.local/wp-content/uploads/2019/10/logo.png); /* Путь до картинки */
background-position: center center; /* Позиция начального положения */
background-size: cover; /* Размер / масштабность */
background-repeat: no-repeat; /* Повторение */
background-attachment: fixed; /* Прокрутка */
}Плагины
Что ж, с кодом мы закончили, теперь посмотрим какие плагины нам дают такую возможность. Я подобрал всего два, поскольку они наиболее функциональны и обновляемы, хоть и не так часто, но актуальны на момент написания поста.
Full Background Manager

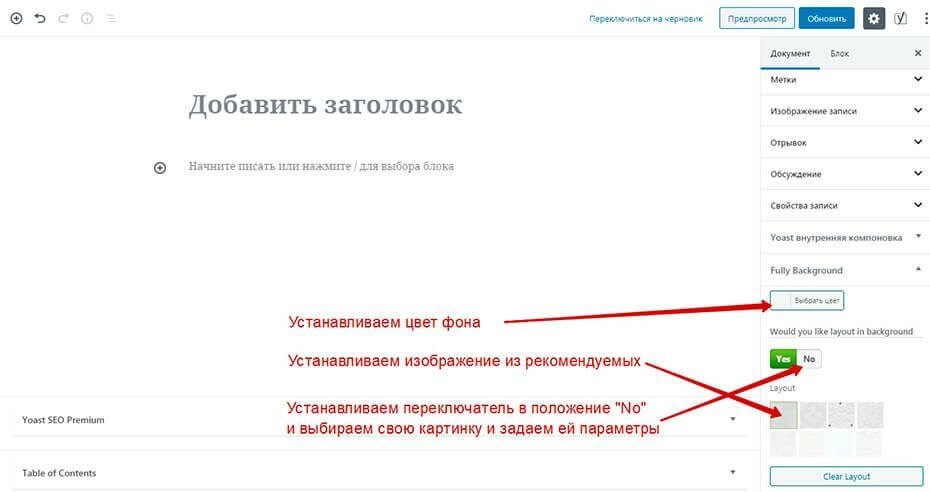
Более функциональнее плагина я просто не нашел, он позволяет сделать все задуманное, кроме конечно ссылки. Настройки бэкграунда для всего сайта весьма просты, они идентичны с пунктом — «Альтернатива», который я описал выше.
Но также, есть и настройки фонового изображения и цвета для каждой отдельной статьи, и страницы. Для этого просто заходим в новость или страницу и устанавливаем то что нам нужно.
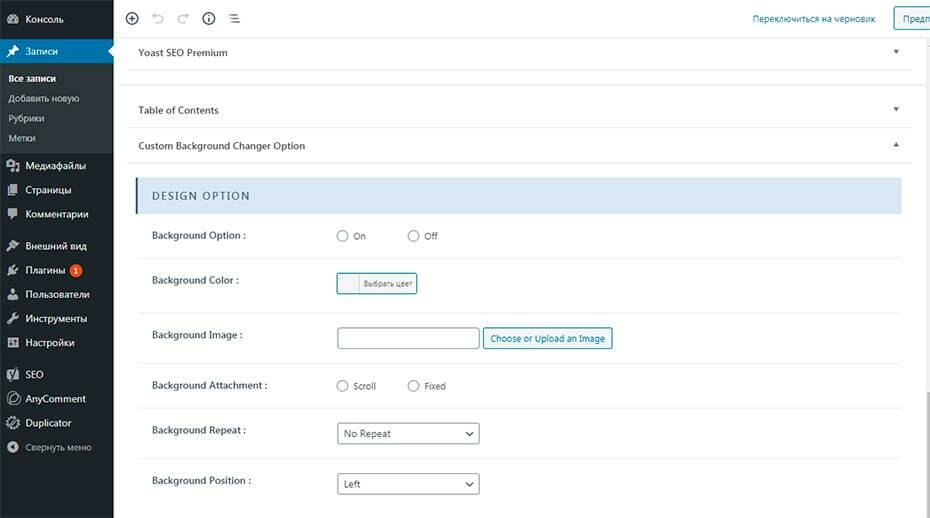
Custom Background Changer

Отличная альтернатива плагину выше, если есть необходимость ставить разный «бэк» на каждую страницу отдельно, а общий, прописать все теми же стилями.
Скачать фоны
Скорее всего вы спросите, а где скачать этот самый фон для сайта! Советую ставить фоновой картинкой какой-либо паттерн. Почему? Потому что он, будет весить, весьма мало, а это вряд ли как-то повлияет на загрузку сайта, и при этом, никаких «артефактов» не вылезет на адаптиве.
Паттерн — небольшой элемент изображения, который при составлении друг с другом образуют бесконечный узор без видимых границ.
Приведу несколько ссылок на топовые сервисы которыми пользуюсь сам и на которых можно скачать паттерны или какие-то другие графические элементы на любой вкус и цвет.
Freepik
www.freepik.com/search?dates=any&format=search&page=1&query=pattern&selection=1&sort=popular
Pixabay
pixabay.com/vectors/search/pattern/
Toptal
www.toptal.com/designers/subtlepatterns/