Содержание
Доброго времени, дорогие посетители и постоянные читатели моего блога! Сегодня будем говорить о том, как закрыть сайт WordPress на обслуживание. Ниже, мы рассмотрим плагин — WP Maintenance, который как мне кажется, лучший и с нашими задачами справится просто на ура.
Более того, использую его уже порядочно и какое-то другое решение кодом или каким-либо другим плагином не рассматриваю. Лишняя трата времени и больше ничего!
Необходимость
При разработке или доработке проекта, весьма часто возникает необходимость «закрыть сайт на техническое обслуживание». Да и я, каждый раз, когда создаю какой-то новый проект, то разрабатываю его на одном и том же домене. И поэтому, я не «открываю» сайт для поисковиков, посторонних и нежелательных зевак. А зачем?! Можно просто дать доступы от админки заказчику, он авторизуется, посмотрит сайт и панель управления в живую.
Да и в общем думаю, если вы заинтересовались этой темой и набрели на эту статью, то мне незачем в особых подробностях рассказывать для чего это нужно. И так, поехали!
Читайте также:
- Как отключить обновление WordPress, плагинов и тем. 100% методы
- Переход на https или как установить ssl сертификат на сайт WordPress
- Проще некуда: как узнать шаблон сайта WordPress
Установка
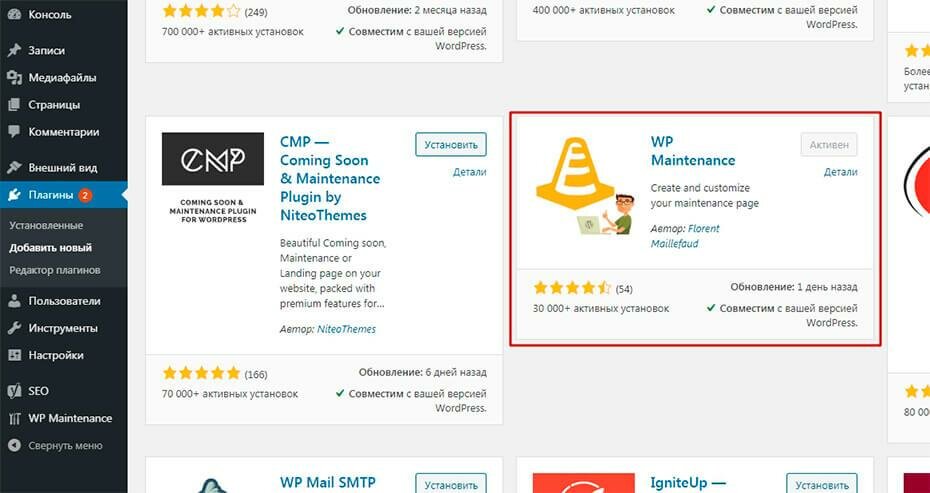
Ставим плагин, как обычно, из админки. Переходим в «добавить новый», далее вбиваем фразу «WP Maintenance» и устанавливаем. Обратите внимание, автор плагина — Florent Maillefaud.

Настройка
Все настройки распределены на группы что очень удобно и состоят из шести вкладок. Далее рассмотрим более важные настройки каждой из них.

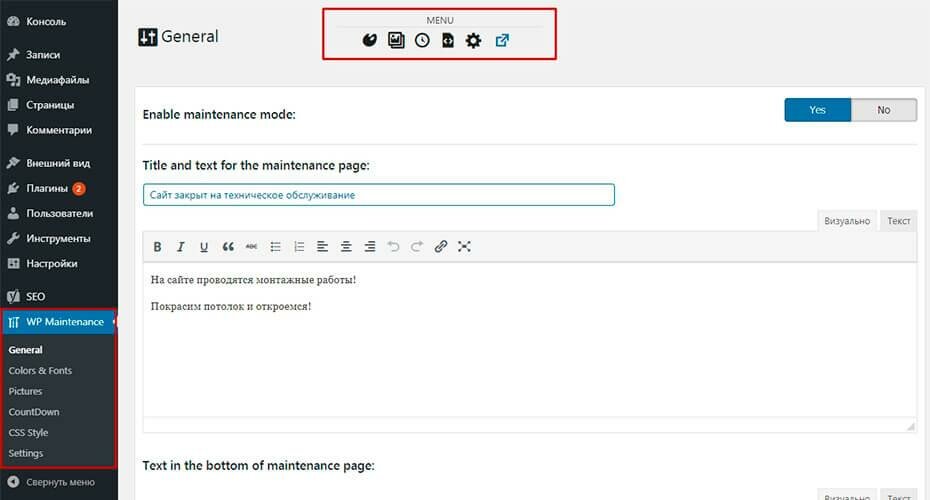
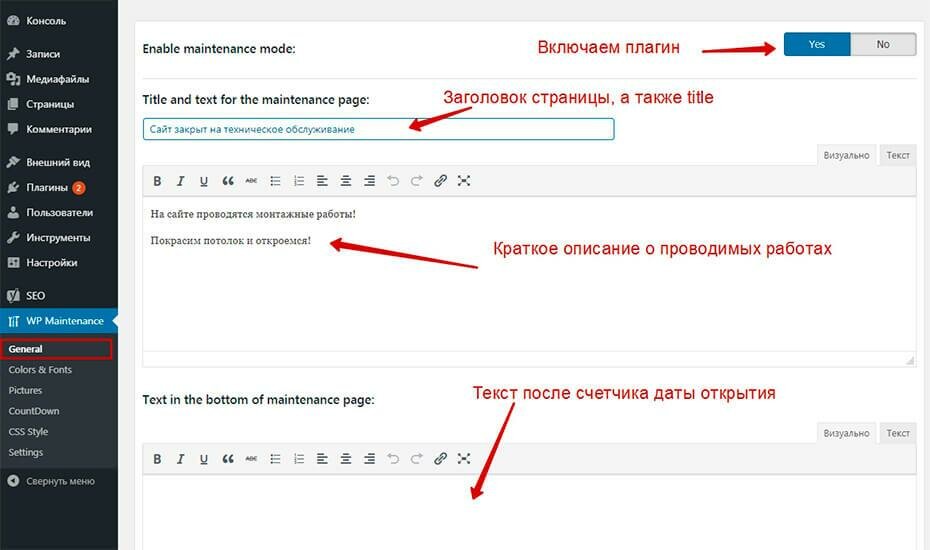
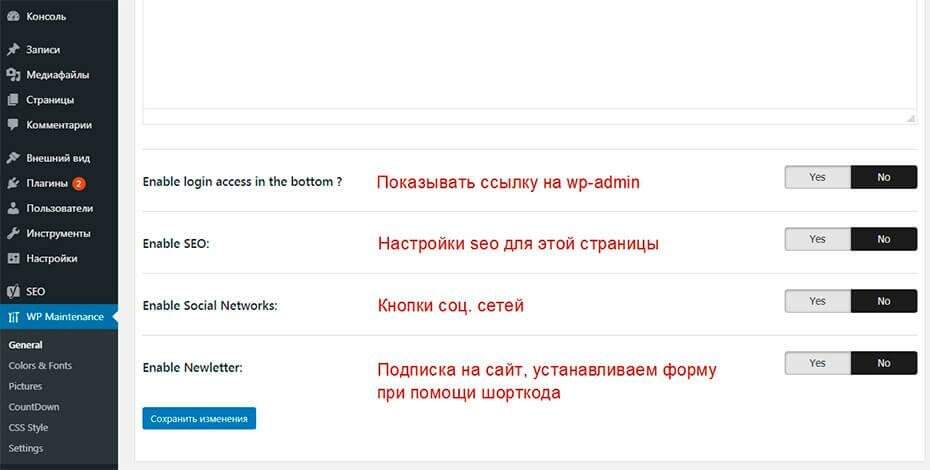
Основные настройки – вкладка «General»


Вкладка — Colors & Fonts
Тут я думаю, рассказывать нечего, можно поиграться со шрифтами, их цветом и настройкой цвета фона.
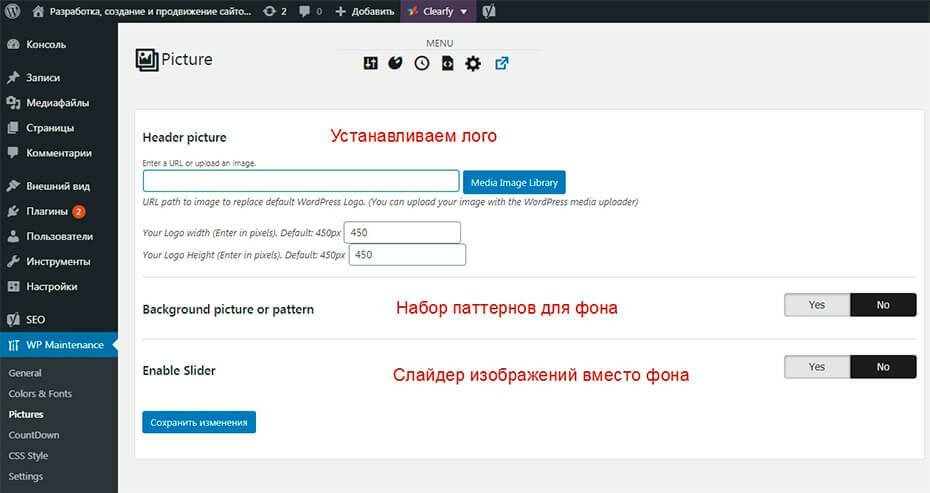
Picture
Отличие от других плагинов в том, что есть возможность поставить слайдер в виде фона. Редкость в «бесплатности».

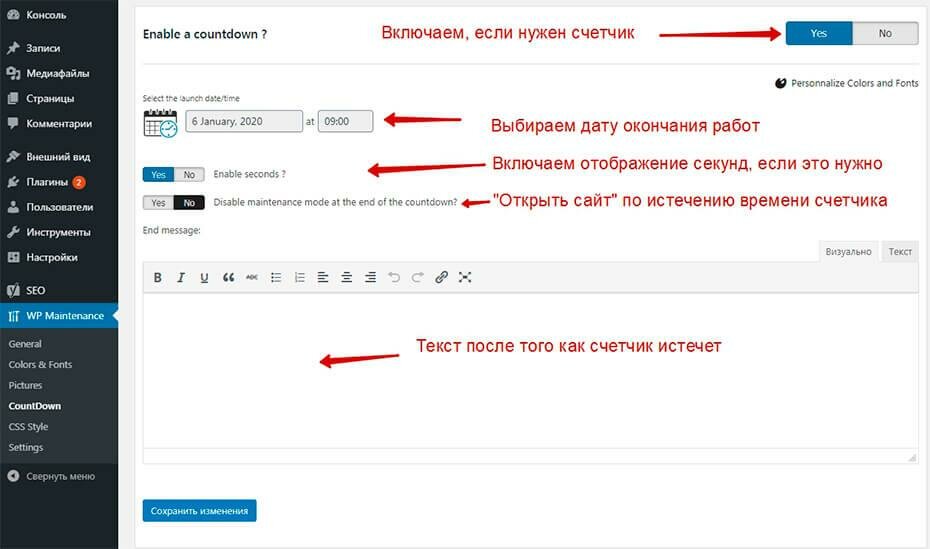
CountDown
Скорее всего такой функционал многим и не нужен, но лишним не будет точно.

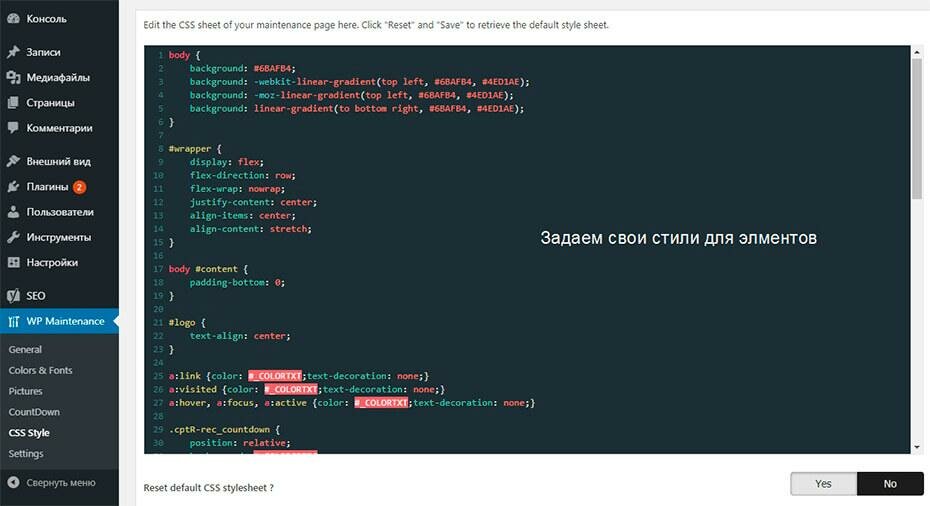
CSS Style
Прекрасно, когда можно кастомизировать элементы под дизайн будущего проекта.

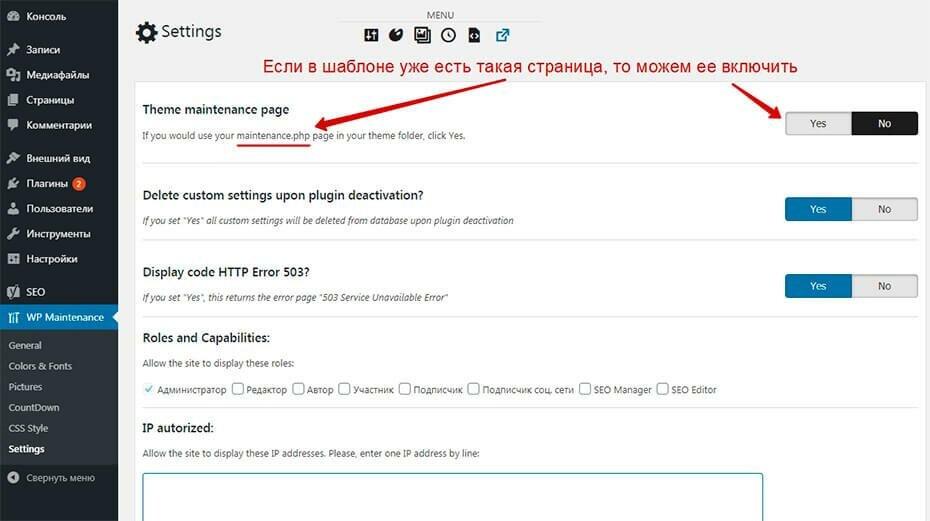
Settings
Есть все необходимые настройки и даже больше, а что примечательно, есть их импорт и экспорт. Один раз настроил и переносишь с одного сайта на другой.

На этом, подошла моя новость к концу. Мой совет – обратите внимание на это решение если делаете сайты под заказ или часто приходится ставить страницу «в разработке» по какой-либо причине.
На сегодня все, до связи! С вами был Дмитрий!