Содержание
Салют, дорогие читатели моего блога! В данной статье, с легкостью решим простой, на мой взгляд, вопрос — как установить Яндекс метрику на сайт WordPress. Добавлять метрику мы будем, как просто вставкой кода в нужное место, так и с помощью плагина.
Создание счетчика
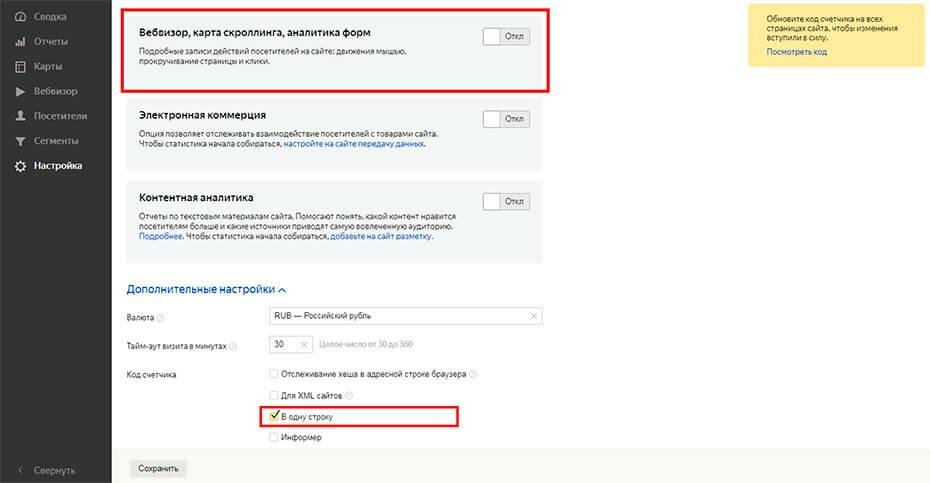
Думаю, создать счетчик ну совсем уж просто. Я к примеру, при создании нового включаю только «Вебвизор», конечно, когда он нужен, да и настройку «В одну строку». Для рядового владельца сайта этого вполне достаточно.

С помощью плагина
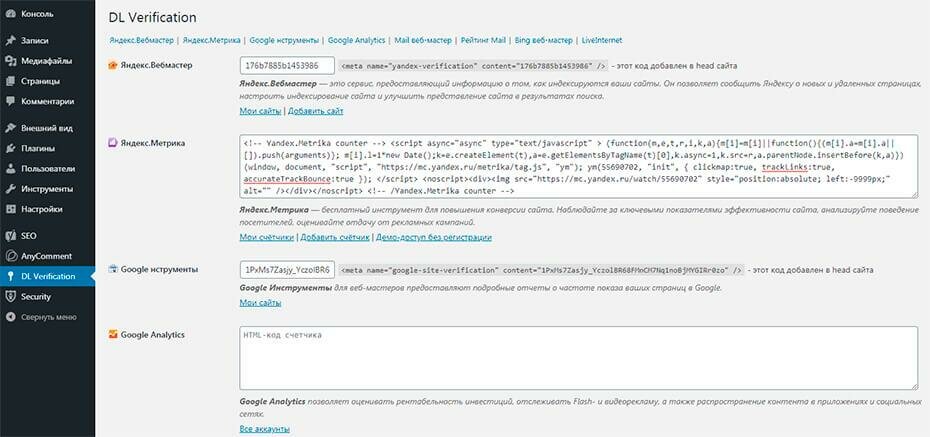
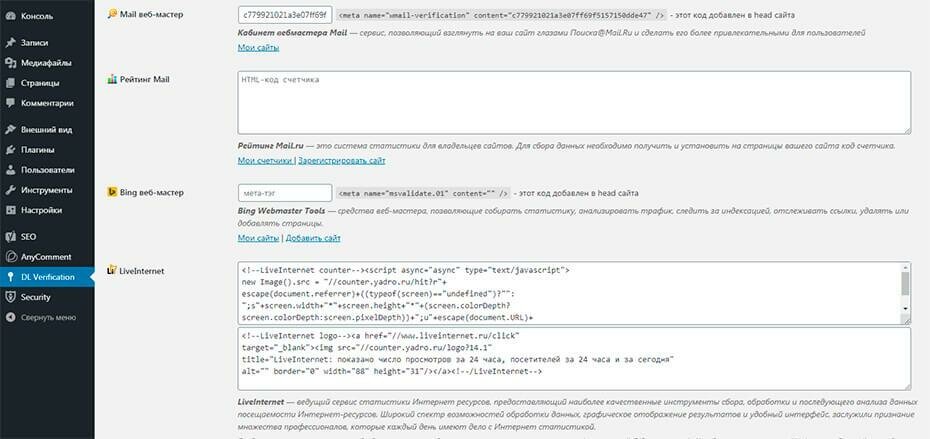
Использовать мы будем такой замечательный и незаменимый плагин – DL Verification. Почему через плагин, у некоторых может возникнуть вопрос, да потому что это актуальнее и целесообразнее нежели кодом.
Более того, при следующих обновлениях шаблона счетчик не придется добавлять заново, к тому же, у DL Verification есть и другие необходимые фишки, которые тоже необходимы для аналитики. Более подробно, можете посмотреть на странице настроек самого плагина.

Читайте также:
- Грамотный перенос сайта WordPress на другой домен
- Фоновое изображение для сайта WordPress: простые методы установки
- Как закрыть сайт WordPress на обслуживание? Проще некуда

Есть одно НО. Может конечно это не так существенно, кто ж его знает, но DL Verification подключает скрипты аналитики в подвал сайта. Однако, и Яндекс и Google рекомендуют именно этот плагин, хотя советуют в документации ставить счетчик ближе к началу страницы в коде html.
Сколько работаю с сайтами, а это более 8 лет, тем более в последнее время, какой-то разницы, где стоит счетчик, в начале страницы или в конце я не вижу вовсе.
Через FTP, без плагина
Можно воспользоваться и следующим методом – через хостинг, но это не актуально, как писал выше, но все же может кому-то пригодится. Все последующие действия также можно проделать и в самой админке сайта.
Однако зачастую, оттуда редактирование, изменение файлов не доступно в связи с установленным плагином «Защиты» или настройками безопасности самого хостинга.

Шапка
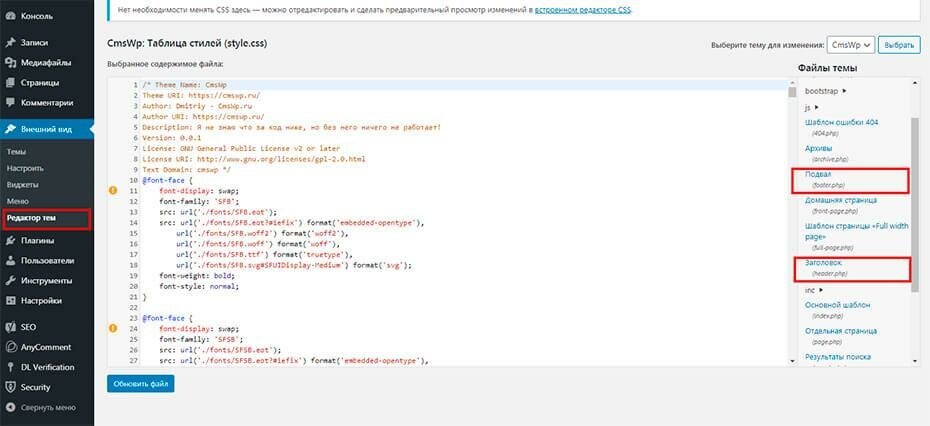
Заходим по FTP в нашу директорию сайта и там находим файл – header.php если нужно установить счетчик максимально близко к началу страницы. И там, после функции – <?php wp_head(); ?> добавляем его. Примерно это должно выглядеть так.
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
<!-- Здесь код счетчика -->
</head>
Подвал
Если же счетчик необходимо установить в подвал сайта, то в той же директории по FTP находим файл footer.php, и в нем, перед закрывающим тегом </body> добавляем скрипт аналитики. Выглядеть это должно так.
<?php wp_footer(); ?>
<!-- Здесь код -->
</body>
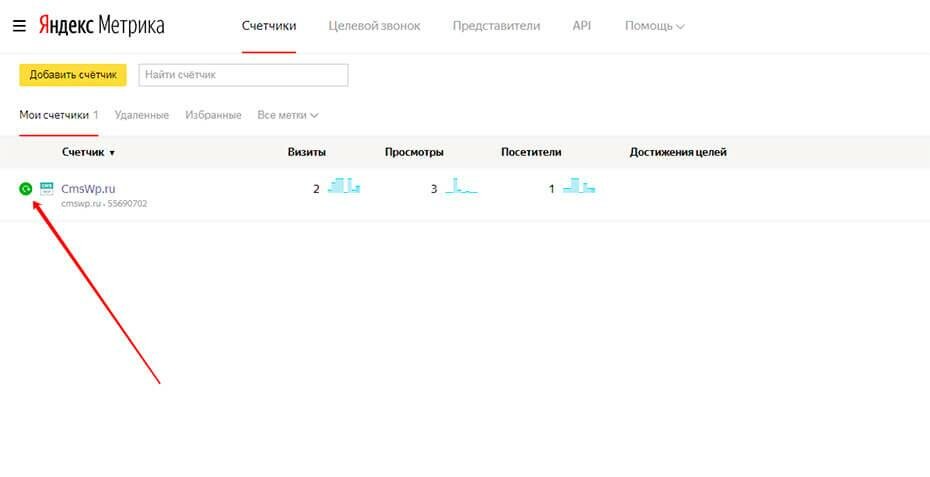
</html>Далее, заливаем измененные файлы на сайт и проверяем скрипт на работоспособность. Для этого нужно просто нажать на значок обновления.

Если аналитика установлена корректно и правильно, то значок станет зеленого цвета.
У меня на сегодня все, до встречи и бульдозер «не наших»!